The new Windows Phone 8 comes with 3 types of live tiles, represented by the following classes:
- FlipTileData – this is the regular live tile that we are used to seeing in Windows Phone 7
- IconicTileData – similar to the FlipTile but follows more closely the Windows Phone design principles and displays an icon instead of an image
- CycleTileData – can cycle up to 9 images, similar to the Pictures live tile
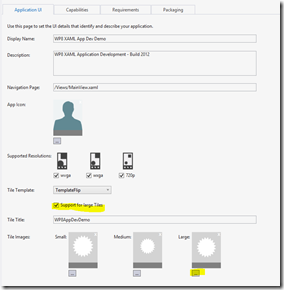
Live tiles now also come in three sizes: small, medium and large. You can control if your primary tile supports the large size in the WMAppManifest.xml file (see screenshot).
Additional it is now possible for apps to display notifications on the lock screen. The information comes from the primary tile and you can enable this feature by editing the WMAppManifest.xml file. When this functionality is enabled, the user can select your app as notification app in the phone settings page. After this your primary tile notifications (the counter) will be shown at the lock screen with the referenced image in DeviceLockImageURI of your WMAppManifest.xml file.
The tile size is selected by the user from the start screen, but you can control which sizes your app supports. For a good user experience you should provide a separate image for each size.
The required images sizes are:
|
| Flip and Cycle | Iconic |
| Small | 159 × 159 px | 110 × 110 px |
| Medium | 336 × 336 px | 202 × 202 px |
| Wide | 691 × 336 px | N/A |
You can create or update a tile using either XML or code. There is no way to know which tile size your customer has pinned to the start screen, so you should include all elements. The initial template is defined in the WMAppManifest.xml, but you can change the tile content at runtime.
Change the primary tile
Sample to change the counter or background text of the primary tile:
FlipTileData primaryTileData = new FlipTileData();
primaryTileData.Count = count;
primaryTileData.BackContent = content;
ShellTile primaryTile = ShellTile.ActiveTiles.First();
primaryTile.Update(primaryTileData);
SecondaryTile
The most common way to create or update a tile is to use the FileTileData, IconicTileData or CycleTileData classes. As example here is a FlipTileData class to create a tile with an additional back side.
private ShellTileData CreateFlipTileData() { return new FlipTileData() { Title = "Flip Tile", BackTitle = "This is a flip tile", BackContent = "Second line of medium size", WideBackContent = "Second line of wide size", Count = 10, SmallBackgroundImage = new Uri("/Assets/Tiles/FlipTileSmallBackground.png", UriKind.Relative), BackgroundImage = new Uri("/Assets/Tiles/FlipTileBackground.png", UriKind.Relative), BackBackgroundImage = new Uri("/Assets/Tiles/FlipTileSmallBackBackground.png", UriKind.Relative), WideBackgroundImage = new Uri("/Assets/Tiles/FlipTileWideBackground.png", UriKind.Relative), WideBackBackgroundImage = new Uri("/Assets/Tiles/FlipTileWideBackBackground.png", UriKind.Relative) }; }
Then you can create a secondary tile by:
Uri tileUri = new Uri(string.Concat("/MainPage.xaml?", "tile=second"), UriKind.Relative); ShellTileData tileData = this.CreateFlipTileData(); ShellTile.Create(tileUri, tileData, true);
To switch the style of the secondary tile you can use
ShellTile shellTile = ShellTile.ActiveTiles.FirstOrDefault(tile => tile.NavigationUri.ToString().Contains(partOfUri));
to find the tile and the before create the new tile type, delete the old one with shellTile.Delete.
An alternative way to initialize the FlipTemplateData object, is to provide it with a string that is an XML, containing all the data needed for the template. If you have read the content (for example as resource or getting it via push notification), you can create a new FlipTileData with this string as parameter in the contructor.
<?xml version="1.0"?> <wp:Notification xmlns:wp="WPNotification" Version="2.0"> <wp:Tile Id="[Tile ID]" Template="FlipTile"> <wp:SmallBackgroundImage [Action="Clear"]>[small Tile size URI]</wp:SmallBackgroundImage> <wp:WideBackgroundImage Action="Clear">[front of wide Tile size URI]</wp:WideBackgroundImage> <wp:WideBackBackgroundImage Action="Clear">[back of wide Tile size URI]</wp:WideBackBackgroundImage> <wp:WideBackContent Action="Clear">[back of wide Tile size content]</wp:WideBackContent> <wp:BackgroundImage Action="Clear">[front of medium Tile size URI]</wp:BackgroundImage> <wp:Count Action="Clear">[count]</wp:Count> <wp:Title Action="Clear">[title]</wp:Title> <wp:BackBackgroundImage Action="Clear">[back of medium Tile size URI]</wp:BackBackgroundImage> <wp:BackTitle Action="Clear">[back of Tile title]</wp:BackTitle> <wp:BackContent Action="Clear">[back of medium Tile size content]</wp:BackContent> </wp:Tile></wp:Notification>
Lock screen Notifications
Windows Phone 8 now allows the user to select the applications from which to receive notifications on the lock screen. The information that is displayed on the lock screen actually comes from the app’s primary tile. In order to enable lock screen notification for your app you have to edit the WMAppManifest.xml file and change the Extensions element (which follows the Tokens element) to include the following structure:
<Extensions> <Extension ExtensionName="LockScreen_Notification_IconCount" ConsumerID="{111DFF24-AA15-4A96-8006-2BFF8122084F}" TaskID="_default" /> <Extension ExtensionName="LockScreen_Notification_TextField" ConsumerID="{111DFF24-AA15-4A96-8006-2BFF8122084F}" TaskID="_default" /> </Extensions>
If the user choose your app in the Windows phone 8 settings page as lock screen notification app your primary tile updates (for example by a backgound agent) will be pushed to the lock screen.
The icon for the lock screen will be defined at the WMAppManifest.xml file.
Updating Primary tile via Background agent
To update the content of a primary or secondary tile you need a background agent, which also updates the notification displayed on the lock screen. To create a new background agent we are using the “Windows Phone Scheduled Task Agent” project template. Then in the OnInvoke method we will update in the sample snipplet the primary tile of our app.
To connect your application with the new background agent it is only necessary to add a reference in the app project to the “Windows Phone Scheduled Agent” project.
protected override void OnInvoke(ScheduledTask task) { //TODO: Add code to perform your task in background System.Random randomCount = new System.Random(); int count = randomCount.Next(10, 90); string content = string.Format("{0} posts waiting for you!", count); UpdatePrimaryTile(count, content); #if DEBUG ScheduledActionService.LaunchForTest( task.Name, TimeSpan.FromSeconds(30)); #endif NotifyComplete(); }To force the background agent during debugging you can use the LaunchForTest method.

Hi! Can a background agent update the list of images of a cyclic tiles?
AntwortenLöschenI'm struggling trying to do it and so far i didn't succeed...