Model View Controller (MVC, ‚Modell/Präsentation/Steuerung‘) ist ein Architekturmuster zur Strukturierung der Software-Entwicklung in die drei Einheiten Datenmodell (engl. model), Präsentation (engl. view) und Programmsteuerung (engl. controller). Ziel des Musters ist ein flexibler Programmentwurf, der eine spätere Änderung oder Erweiterung erleichtert und eine Wiederverwendbarkeit der einzelnen Komponenten ermöglicht.Implementiert wird dieses Entwurfsmuster von Microsoft durch das ASP.NET MVC Framework. Dies wurde Mitte 2008 von Microsoft released und liegt jetzt in einer zweiten Version als Release Candidate 2 vor. Im folgenden möchte ich kurz aufzeigen, welche entscheidenden Neuerungen es in dieser zweiten Version geben wird. Seit April 2009 ist das ASP.NET MVC unter der Microsoft Public License (MS-PL) released worden.
Neue typgebundene HTML Helper Methoden
Neue typgebundene HTML Helper Methoden sind nun in ASP.NET MVC zu finden. Diese Methoden benutzen eine "Html.HelperNameFor()” Namenskonvention. Zum Beispiel: Html.TextBoxFor(), Html.CheckBoxFor(), Html.TextAreaFor(), usw. Diese unterstützen nun die bekannten Lamda-Ausdrücke um sowohl den Wert als auch die ID des Controls zu referenzieren:
Hierüber wird sowohl der Wert gebunden, als auch der Textbox die ID “FirstName” gegeben. Bei der Auswahl der gebundenen Properties wird darüber hinaus Intellisense angeboten!
HTML Element Helpers:
- Html.TextBoxFor()
- Html.TextAreaFor()
- Html.DropDownListFor()
- Html.CheckboxFor()
- Html.RadioButtonFor()
- Html.ListBoxFor()
- Html.PasswordFor()
- Html.HiddenFor()
- Html.LabelFor()
Other Helpers:
- Html.EditorFor()
- Html.DisplayFor()
- Html.DisplayTextFor()
- Html.ValidationMessageFor()
Die neuen typgebundenen HTML Helpers Methoden werden auch durch die Templates bei der View-Generierung unterstützt. Hier kann man dann im Add/View-Dialog die Möglichkeit der Auswahl der typgebundenen oder normalen Variante.
ASP.NET MVC 2 Validierungen
ASP.NET MVC 2 unterstützt jetzt DataAnnotations im Modell, wodurch man Validierungsregeln direkt im Modell hinterlegen kann. Das ganze sieht dann so aus:
Hier werden also bereits im Modell die üblichen Validierungen, wie Pflichtfeld, Begrenzungen und Bereiche festgelegt. Darüber hinaus sind auch reguläre Ausdrücke (habe ich im Beispiel aus Platzgründen weggelassen) möglich. Durch “DisplayName” lässt sich übrigens im Modell die Default-Beschriftung eines Feldes festlegen. Dies ist dann anwendungsübergreifend und kann natürlich auch aus einem Ressource-File referenziert werden (näheres siehe here.).
Wichtig ist die Nutzung von: using System.ComponentModel;
Clientseitige Validierung mit AJAX
Möchte man statt der serverseitigen Validierung einen clientseitige Prüfung verwenden, so ist dies ohne viel Aufwand über einen Dreizeiler mit AJAX möglich (Definition im Viewer – aspx-Seite):
Eigene Customvalidierungen
Für eigene Customvalidierungen kann man sich einfach eine eigene Validierungsklasse – z.B. in der Model-Klasse -nach folgendem Muster definieren:
DataAnnotations bei LINQ to SQL oder ADO.NET EF Designer
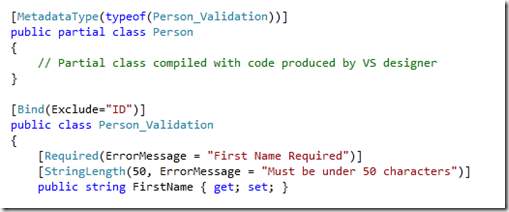
Aber was macht man, wenn man die Zugriffsklassen und das Mapping zu den Daten nicht selbst machen möchte, sondern z.B. den LINQ to SQL oder ADO.NET Entity Designer verwenden will?Hier kommen die sogenannten “Buddy classes” ins Spiel. Zuerst legt man eine separate Klasse mit seinen Meta-Daten und Validierungen an und verlinkt diese dann zu der vom Designer generierten Klasse über das “MetadataType” Attribut zu einer partiellen Klasse (partial class) der generierten Klasse. Diese werden dann vom Compiler wieder zusammengefügt, man hat aber im Code eine strikte Trennung.
Beispiel:

Keine Kommentare:
Kommentar veröffentlichen